Kagi 是一个订阅制的搜索引擎,介绍请见:订阅制搜索引擎: Kagi 。
如果大家有更多 Kagi 的使用心得可在评论区留言!
插件和 AI 功能
Chrome 浏览器中将 Kagi 设置为默认搜索引擎,需要下载 Kagi Search for Chrome。 Safari 也有类似的插件: Kagi Search for Safari extension。
这个插件还兼具了 FastGPT 和 Universal Summarizer 的快速启动功能。FastGPT 可以理解为一个简单版的 perplexity,能满足基础的泛读需求。Universal Summarizer 则是页面总结工具,支持 Youtube。购买 Kagi 会员后,这些功能都免费使用且不限次数。
如果你喜欢侧边栏垂直标签页,推荐尝试 Orion 浏览器,原生支持 Kagi,效果更好,兼容 Safari、Chrome、Firefox 插件。目前 Bug 已经很少了,可以日常使用。
快速启动
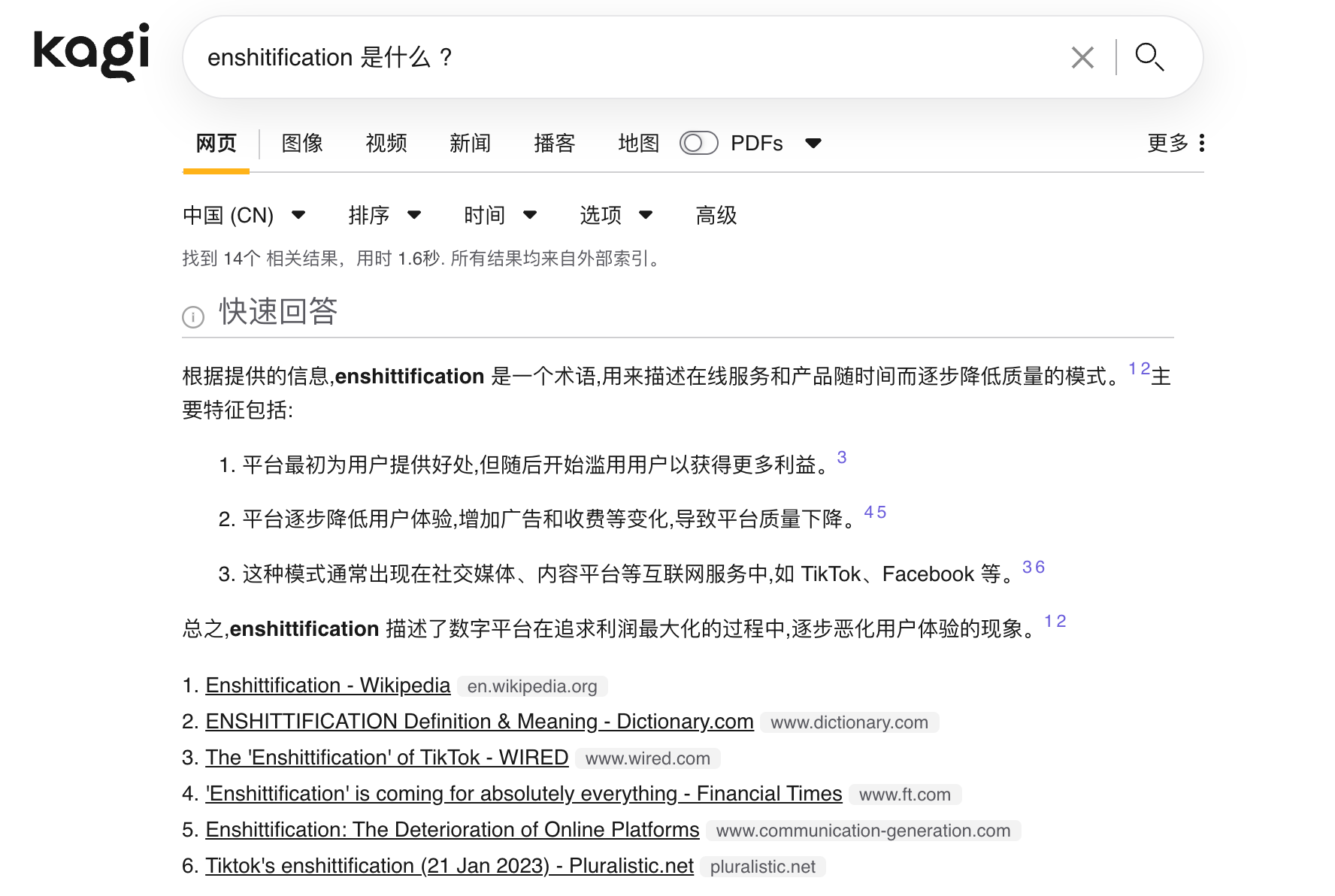
在 Kagi 检索窗口的最后加英文问号(?),可以快速启动 FastGPT。目前该功能支持中文,但不支持中文问号。

每个搜索结果右侧菜单栏,可以直接总结页面(Universal Summarizer),然后再考虑要不要精读。

!sum+网站链接,可以快速访问 Universal Summarizer。
!+内容,随机跳转到一个相关的网页。
Jk 使用书签,快速访问 Universal Summarizer,教程:新建一个书签,链接部分填写:javascript:void(open('https://kagi.com/summarizer/index.html?url='+encodeURIComponent(location.href)+'#url','Kagi%20Universal%20Summarizer','toolbar=no,width=710,height=685'));。然后在网站中单击该书签,即可启动 Universal Summarizer。
自定义搜索结果
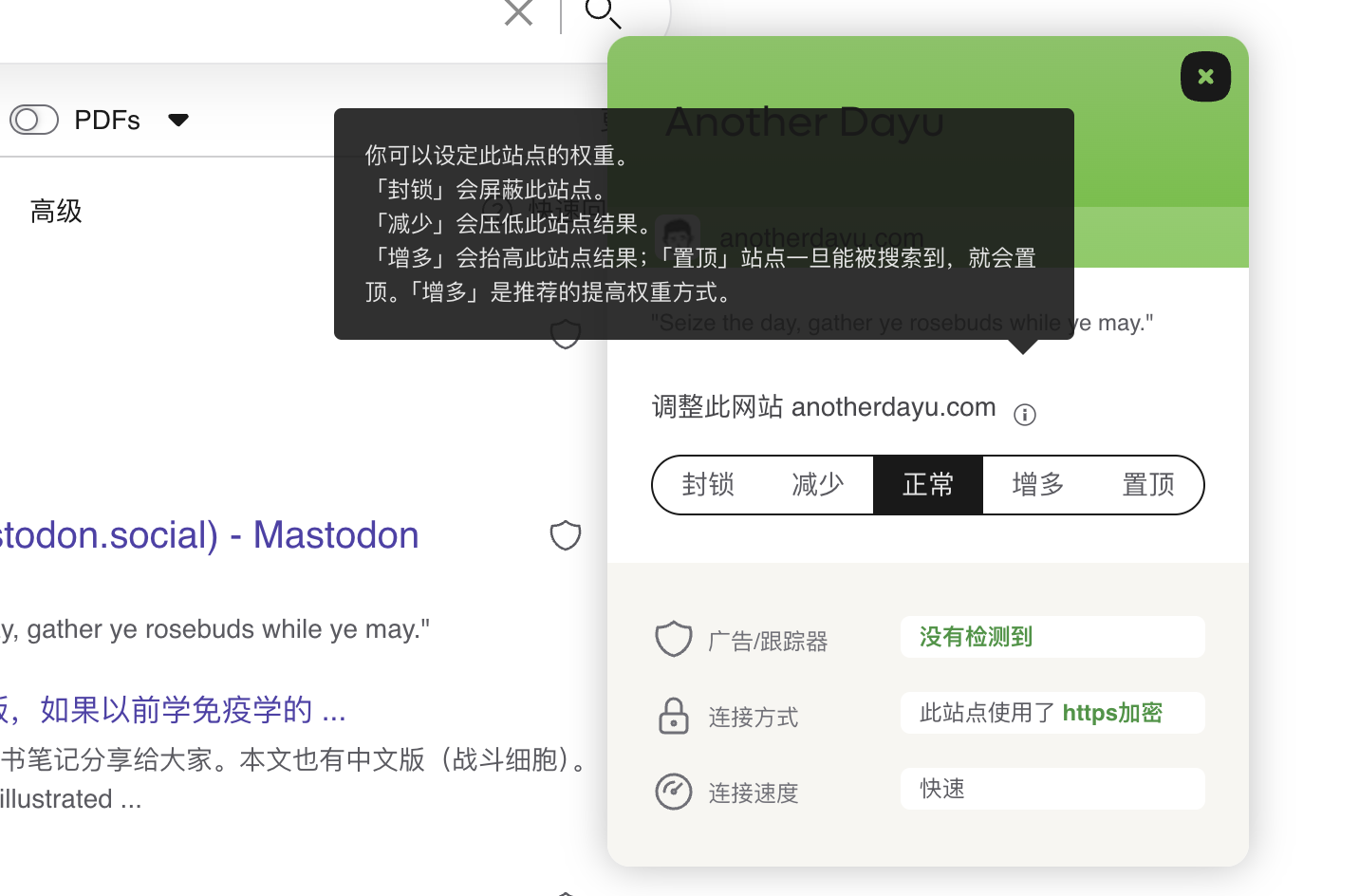
可以设定每个网站的权重。

!Bang
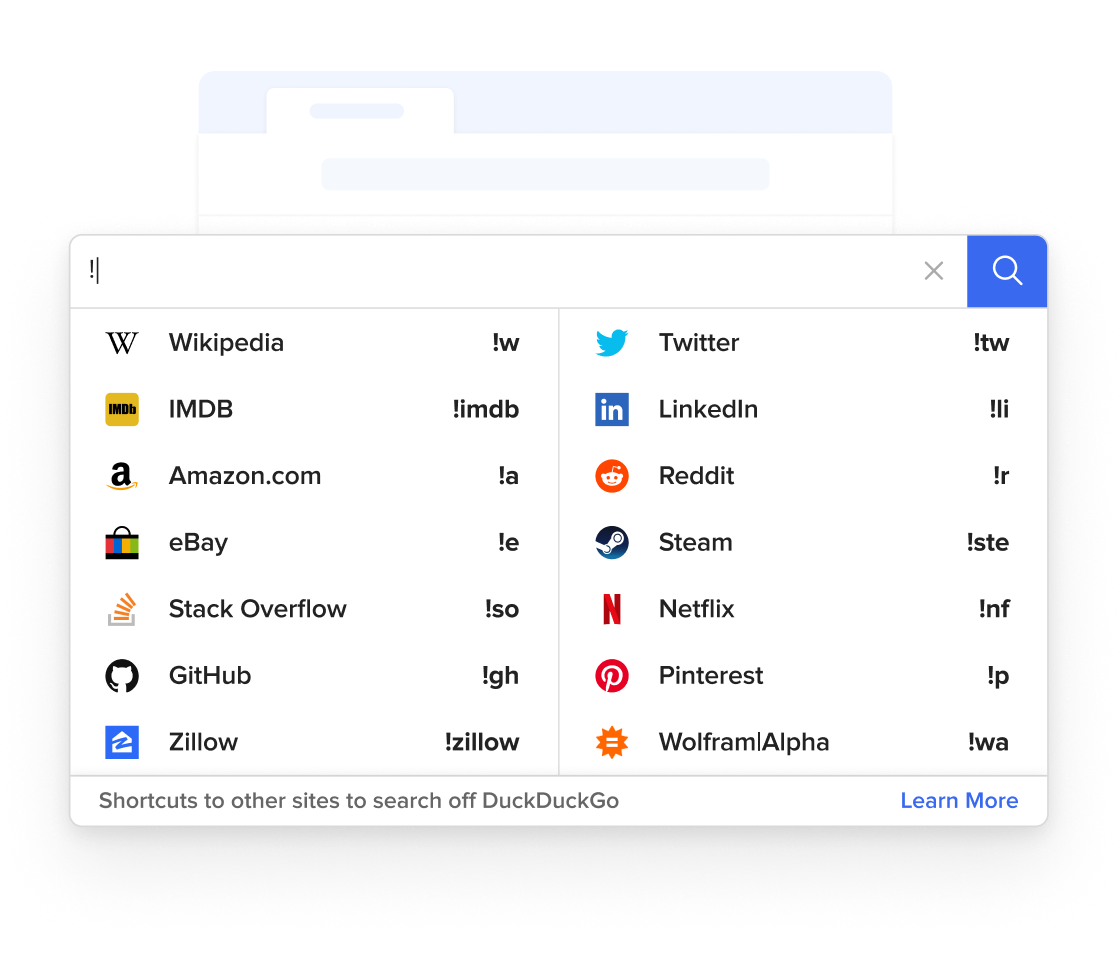
支持 Bangs(源于 DuckDuckGo),快速使用其他网站检索内容。
Lenses
Lenses 是一个聚焦功能,内置了 News 360、Kagi Documentation、 Academic、Forums 和 Programming。
Academic 不好用,内容有些泛,还是用 Pubmed、Google scholar 或 semantic scholar 好些。
Programming 还可以,确实能聚焦到编程相关信息。
Forums 挺好的,也是我比较喜欢的 Lenses。遇到有趣的软件,我常会在后缀加 reddit,看看大家的评论。Forums Lenses 则聚合了 Reddit、Hacker News 等信息源。
泛读
Kagi Small Web 是一个 RSS 泛读平台,收录 Small Web,比如个人博客和订阅者人数不足 40 万的新兴 YouTube channel 等。这让 Kagi Small Web website 的风格更独特,而不是迎合大众需求。收录的标准:
- 持续 3 年;
- 英文内容;
- 提供真实的自我表达或高信息价值;
- 没有 NSFW 内容。
可以直接订阅其 RSS:https://kagi.com/api/v1/smallweb/feed/
iOS Shortcut
–dick 发布的适用于 Safari 的 Kagi Shortcut:https://www.icloud.com/shortcuts/5717d8722e3544e1a0498aab0fad177b
选中文本,分享,点击「Search With Kagi」,即可跳转 Safari 使用 Kagi 检索内容。
核心是:https://kagi.com/search?q=%s。
Alfred 设置流程见:Integrating Kagi with Other Applications
CSS
Kagi 可以自定义 CSS,且多端同步。
以下是 gabapentagram 的方案:

设置 – 外观 – 自定义 CSS
/* Make "Quick Answer" expanded by default. */
._0_results_summary_box ._0_results_summary_text { max-height: none !important; }
._0_results_summary_box .smw { height: 0; visibility: hidden; margin-bottom: unset; }
/* Make "Quick Answer" look more like the other sections. */
._0_results_summary_box .doggo_head
{
color: var(--inline-header-title);
font-family: var(--font-lufga);
font-size: 1.25rem;
padding-bottom: 2px;
border-bottom: 1px solid var(--inline-header-border);
}
._0_results_summary_box .doggo_head b { padding-left: 24px; font-weight: normal; }
._0_results_summary_box .doggo_head .trigger { position: absolute; }
._0_results_summary_box .doggo_head .trigger svg { width: 15px; padding-bottom: 1px; color: var(--primary-g); }
._0_results_summary_box .results_summary_text_box { margin-top: unset; }
._0_results_summary_box ._0_results_summary_links { margin-top: unset; }
/* Remove bottom border from links */
.__sri_title_link._0_sri_title_link._0_URL {
border-bottom: none;
}
/* Remove underline with nested links */
.__srgi-title a {
border-bottom: none; var(--result-item-title-border);
}
/* Remove underline with News module */
.newsResultItem .newsResultHeader .newsResultTitle a._0_TITLE {
border-bottom: none; var(--result-item-title-border);
}
/* Remove underline from links in Wikipedia module */
.wikipediaResult a {
border-bottom: none; var(--result-item-title-border);
}
/* Hide the dog on the search page */
.doggo_sit_a {
display: none;
}
/* Hide the quick search button on mobile */
.quick-search-btn {
display: none;
}
/* Move lens to the end of the nav menu */
._0_lenses {
order: 1;
}
/* Move the more dropdown to the end on mobile */
.serp_nav_end {
order: 2;
}
/* Changes to the mobile search results dividers */
@media only screen and (max-width: 500px) {
.search-result, .sri-group {
border-bottom: 2px solid var(--m_sri_gap_color);
}
.inline-content+.search-result, .inline-content+.sri-group {
border-bottom: 2px solid var(--m_sri_gap_color);
border-top: 3px solid var(--m_sri_gap_color);
}
}
/* Minor tweaks to the interesting finds section */
.list-widget .widgetContent .widgetItemTitle {
border-bottom: 0;
font-weight: bold;
}
.list-widget .inlineHeader {
border: 0;
}
/* Clamp video titles at 2 lines */
.widgetItem .videoResultTitle {
-webkit-line-clamp: 2;
}
/* Fix alignment and sizing of category buttons on mobile search page */
.landing_cat_buttons {
justify-content: center;
}
.landing-category-select .landing_cat_buttons>button i {
height: auto;
width: auto;
}
.landing-category-select .landing_cat_buttons>button {
width: 120px;
align-items: center;
}其他有趣的搜索引擎
- https://seirdy.one/posts/2021/03/10/search-engines-with-own-indexes/
太棒了👍👍👍感谢如此详尽的教程
大赞!这么快就有这么详尽的体验分享了!