Less is more.
Ludwig Mies van der Rohe
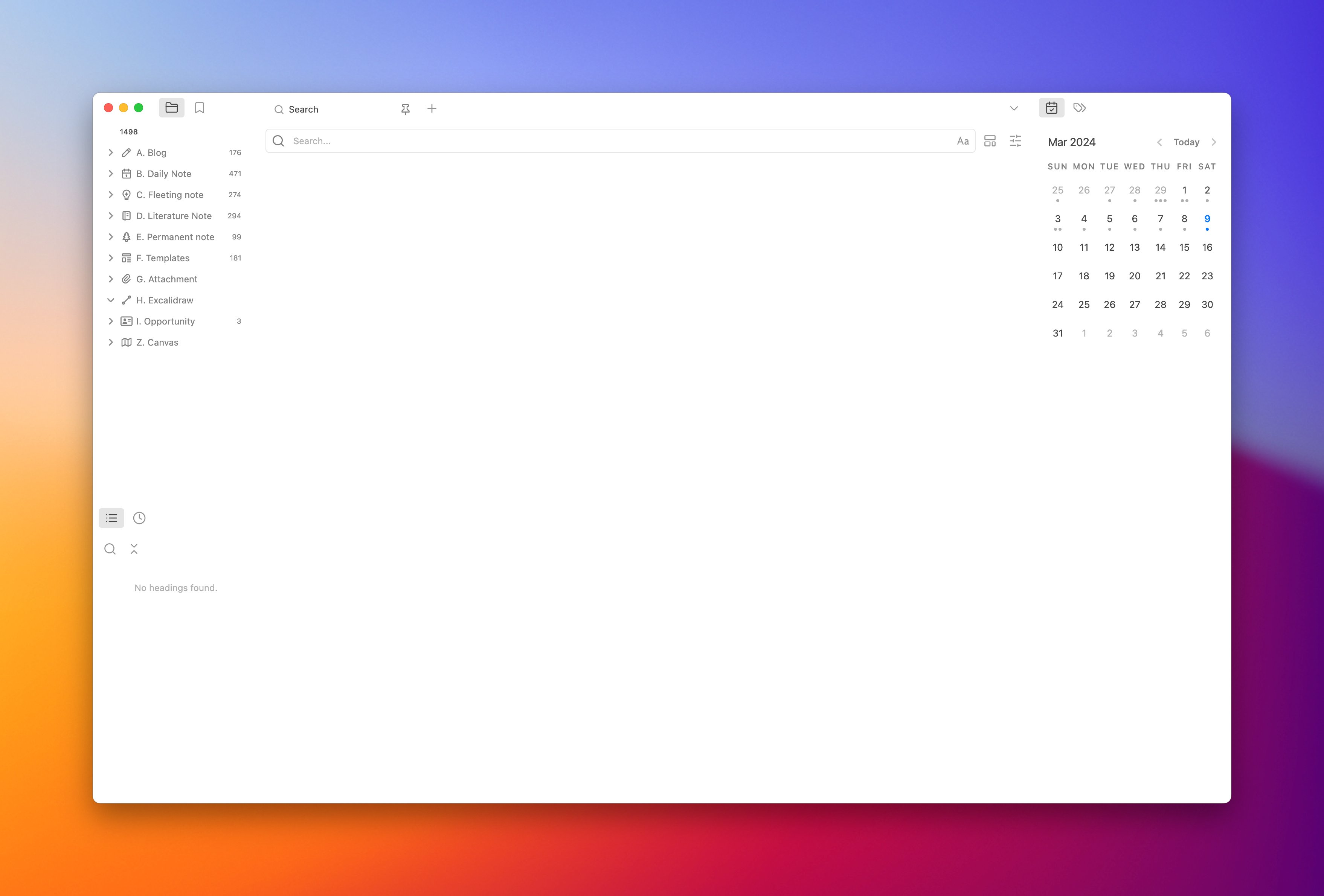
这是一个基于 obsidian-minimal 的极简 Obsidian 主题,使用该主题需要掌握 Markdown 语法和基础键盘快捷键,如 Slash commands、「cmd + P」和「cmd + ,」。
推荐对 Obsidian 有一定熟悉程度后,再尝试。
想直接使用的朋友可以从 Github 下载 Vault,下文将介绍如何配置本主题。

必要核心插件
- Command palette
- Slash commands
- Bookmarks
- Daily notes
- Unique note creator
- Templates
必要社区插件
- Calendar
- Hide Sidebars on Window Resize
- Hider
- Iconize
- Minimal Theme Settings
- Omnisearch
- Paste URL into selection
- Recent Files
- Settings Search
- Style Settings
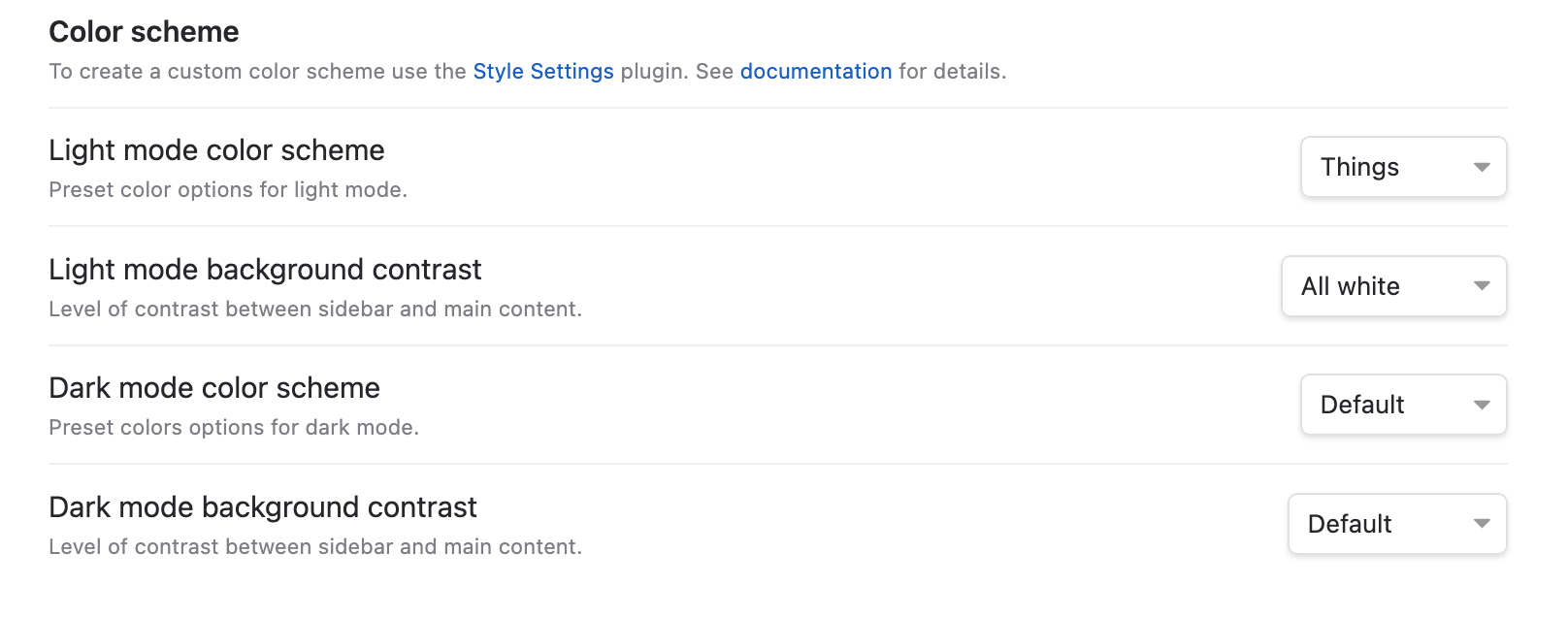
Minimal Theme Settings:
本配置仅适用于 Light mode。另外,需要关闭 Workspace borders。

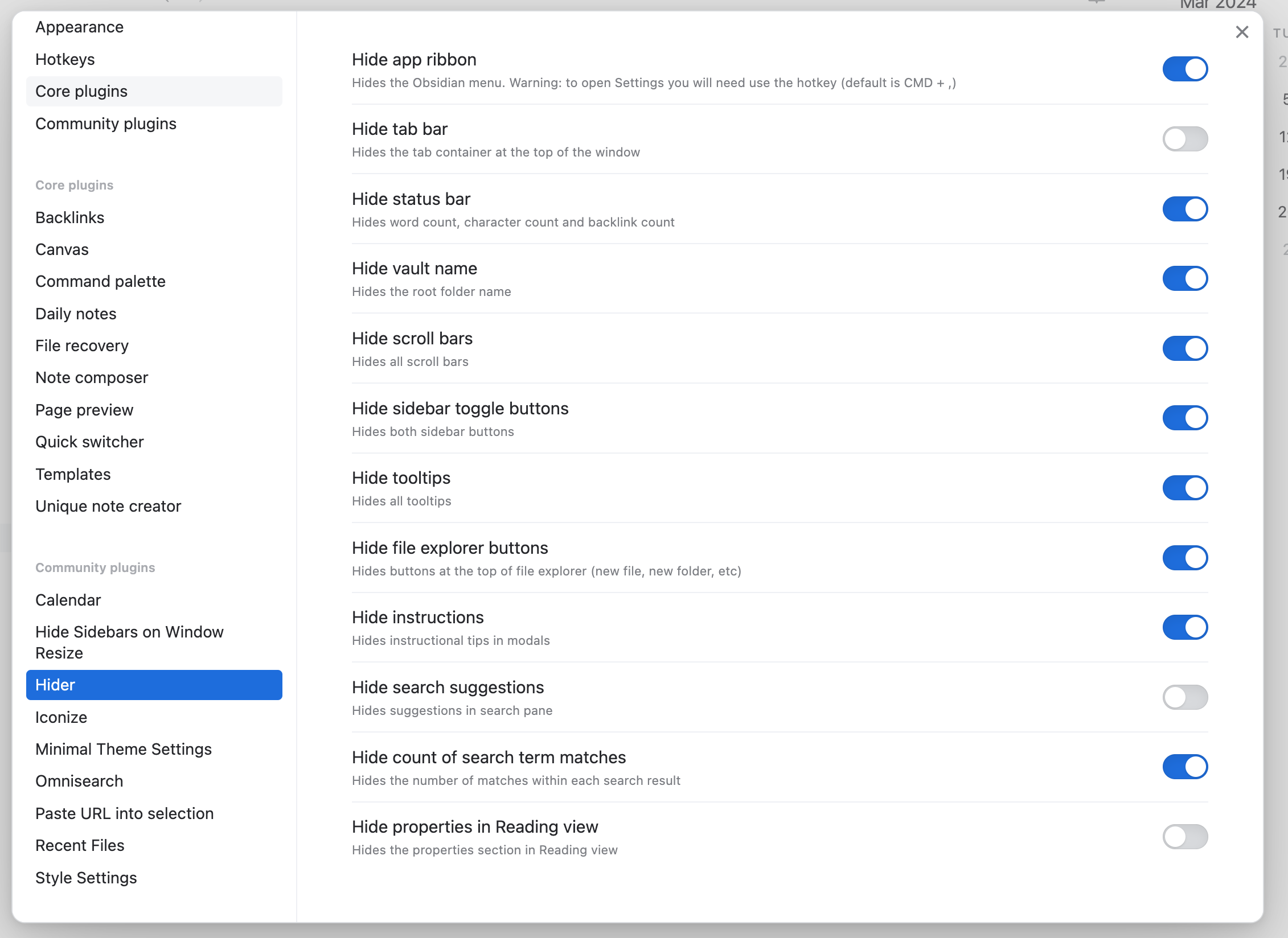
Hider:
Style Setting:
该插件可以通过 Import,直接导入配置。
{
"things-style@@h1-color": "#000000",
"things-style@@h2-color": "#1CAEF8",
"things-style@@h3-color": "#1CAEF8",
"things-style@@h2-underline": false,
"minimal-advanced@@styled-scrollbars": true,
"minimal-style@@title-color@@light": "#509CFF",
"minimal-style@@title-color-inactive@@light": "#509CFF",
"minimal-style@@h1-size": "1.5em",
"minimal-style@@h1-color@@light": "#509CFF",
"minimal-style@@h2-size": "1.3em",
"minimal-style@@h2-color@@light": "#509CFF",
"minimal-style@@h1-style": "normal",
"minimal-style@@h2-variant": "normal",
"minimal-style@@h2-style": "normal",
"minimal-style@@h2-l": false,
"minimal-style@@h3-size": "1.1em"
}添加CSS,隐藏标题栏,让界面更简洁美观:
.inline-title{
display: none;
}
这个界面真好看呀!
谢谢!