引
不知不觉,已经建站一个多月,不断充实里面的内容,感觉真的挺不错的。

插件优化
之前曾使用的插件见:WordPress 插件推荐
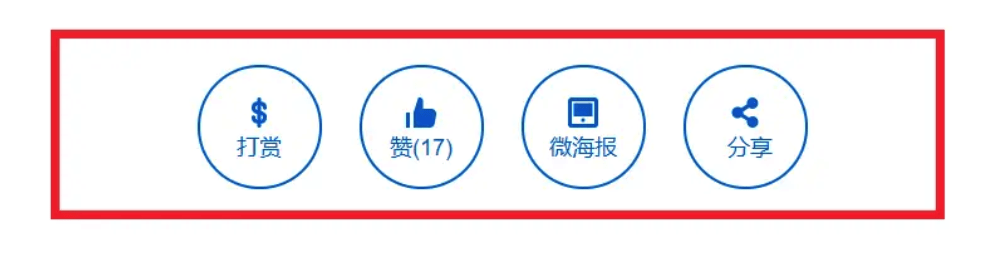
博客社交分享插件
这是一个挺不错的第三方插件,同类型中算是比较美观的(如下)。可以添加微信和支付宝的收款二维码,这里推荐使用微信的「赞赏码」,比单纯的收款码功能更丰富。
美中不足之处是不在 WordPress 官方库中,需要手动安装,下载链接:https://www.wbolt.com/plugins/dwq。

插件还整合了 Shortcut 短代码功能,可以在 WordPress 的任意位置调用。
【wb_share_social items="donate,like,poster,share" wpclass="custom-class-name"】
# items-添加显示组件名称,donate: 打赏, like: 赞,poster:微海报,share:社交分享
# wpclass-可自定义外层DOM的类名,以定义对应显示样式。
# 一般用户建议直接用, 如【wb_share_social items="donate,like,poster,share"】
# 使用的时候务必将【】更换为英文符号[]reSmush.it Image Optimizer
过去使用过很多图像压缩插件,这个插件的优势在于「免费」、「每月无限量」和「自动化」。
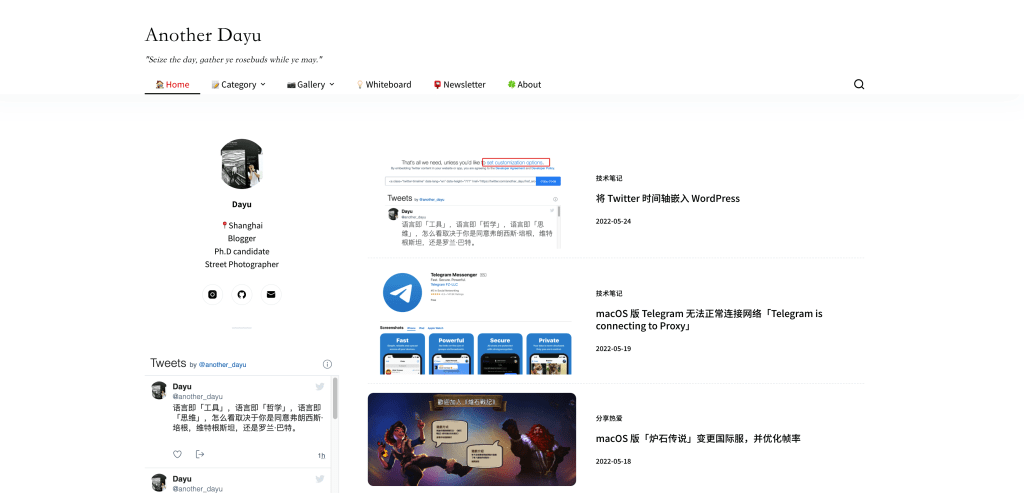
Twitter 时间轴
通过「Custom HTML」在侧边栏添加了 Twitter时间轴 。
网站运行倒计
通过「Custom HTML」添加了网站运行倒计时,:
<p><a class="twitter-timeline" data-lang="en" data-height="777" href="https://twitter.com/another_dayu?ref_src=twsrc%5Etfw">Tweets by another_dayu</a> <script async="" src="https://platform.twitter.com/widgets.js" charset="utf-8"></script></p>谷歌字体
添加 Noto Sans SC 作为系统字体,将下面的代码加入 WordPress 控制台 - Appearance - Theme File Editor - Stylesheet(style.css) 中。
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+SC:wght@300&display=swap');
</style>